LastPass also features autofill for Android and iOS. However, the difference is that LastPass will require the Android 8 framework to work. If you have a phone that runs on an older model Android, you're out of luck. For users on iOS 12 or newer systems, the LastPass app will autofill this information for you within mobile apps and sites. So make sure you've enabled autofill with the steps below: Open the Settings app Tap Passwords & Accounts. LastPass Autofill MacOS. Posted by 27 days ago. LastPass Autofill MacOS. Hi, how can I activate the autofill function on MacOS like in iOS? LastPass is officially included in the Android Oreo Autofill experience as a Google-certified application. The Autofill framework now allows users to save passwords as you enter them, just like our browser extension does. Available now: In-App Password AutoFill with LastPass on iOS 12! Login into all your favorite iPhone apps with ease, with LastPass Password AutoFill.
Good news, LastPass-ers: All of you Chrome aficionados can finally use LastPass with your favorite browser on iOS 8. The LastPass extension is now available on Chrome for iPhone and iPad!
Yesterday, Google updated their app with extension support. Following the same model as Safari, you'll now be able to use the LastPass extension in Chrome to securely fill your passwords, on any web page, without leaving the browser.
New to LastPass for iOS? Download it today from the app store and get started with a free two-week trial.
Enable LastPass in Chrome for iOS
Turning on the LastPass extension in Chrome is similar to the steps to enable the Safari extension on iOS 8. Once you're logged in to the LastPass app, launch the Chrome browser and tap the three-dot menu in the upper right corner. Britain got talent opera singing.
[one_whole centered_text='true']
[/one_whole]
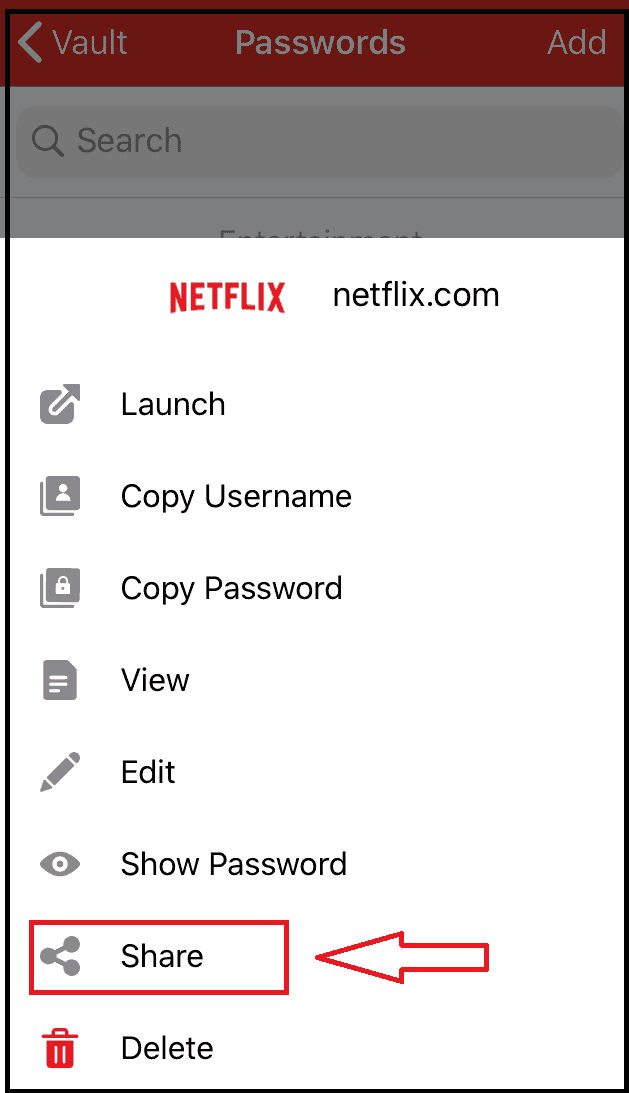
Tap the Share icon to open the extensions menu, and tap the lower 'More' button. In the Activities list, toggle LastPass, and the extension will appear in the Share list options.
Autofill a Login in Chrome for iOS
When you're browsing in Chrome and need to login to a password-protected website, just tap the Share icon in the Chrome menu, and tap the LastPass extension button.
[one_whole centered_text='true']
[/one_whole]
Choose the account you want to login with – and LastPass does the hard work for you! No typing, no hassle, just easy password management.
A Smarter Mobile Experience
We want to help you work smarter, not harder. With the LastPass app for iOS, we're bringing improvements that make it easier to fill your data, in a way that works with the apps and browsers you love.
The LastPass app for iOS is part of the LastPass Premium service. For $12 per year, enjoy the peace of mind of unlimited mobile sync on any smartphone or tablet, plus other features to help you boost your productivity and security.
HELP FILE
Why doesn't LastPass launch, save, update, or autofill my data for a site?
Having trouble? Let's try troubleshooting first, then check a few other things if that doesn't resolve the issue.
Lastpass Ios Autofill Extension
Confirm that LastPass is installed and enabled
If the LastPass icon does not appear in your web browser toolbar, be sure that the LastPass web browser extension is installed and enabled.
Confirm that you are logged in to LastPass
If an inactive LastPass icon appears in your web browser toolbar, click the icon then log in with your email address and Master Password.
Confirm that autofill is enabled in your Preferences
Check your Preferences by doing either of the following:
- In your web browser toolbar, click the inactive LastPass icon .
- Enter your email address and Master Password, then click Log In.
Result: An active LastPass icon indicates a successful login.
- Go to Account Options > Extension Preferences.
- Enable the setting Automatically Fill Login Information.
- Click Save.
Lastpass Ios Autofill Free
Confirm the site has not been set as a Never URL
You can disable LastPass for specific websites using Never URLs. If it has and you want to remove it so LastPass can be used to autofill for that site, do the following:
- Log in to LastPass and access your Vault by doing either of the following:
- In your web browser toolbar, click the LastPass icon , then select Open My Vault.
- Go to https://lastpass.com/?ac=1 and log in with your email address and Master Password.
- Select Account Settings in the left navigation.
- Select the Never URLs tab.
- If your site is listed, click the Delete icon .
- Click OK to confirm.
Check if you set your Preferences to warn before filling insecure forms
If this Preference is enabled and the site you are visiting uses an insecure method of submitting data, you will encounter a message, 'LastPass detected a login form that is insecure, would you like to continue?' You can click OK to use autofill, or Cancel to manually fill (if desired).
- In your web browser toolbar, click the inactive LastPass icon .
- Enter your email address and Master Password, the click Log In.
Result: An active LastPass icon indicates a successful login.
- Go to Account Options > Extension Preferences.
- Click Advanced and enable or disable the setting Warn before filling insecure forms.
- Click Save.
Lastpass Ios Autofill Chrome
Confirm if the site is using HTTP (not HTTPS)

For security purposes, autofill via LastPass will not occur on initial page load of HTTP-only sites because the site is not secure, however, you can still manually fill your data for sites that use HTTP.
Check that the site is not Flash-based or Silverlight-based
LastPass does not support either of these platforms. To check if your website is built on one of these, right-click on the website's login fields and view the context menu for more information.
Delete the site entry and add it back
You can delete the site entry, then add it back to your Vault. Additionally, if your site uses a multiple-page login, you can save your site information for each separate page when you add your site.
- Delete your site password entry (instructions here).
- In your web browser toolbar, click the inactive LastPass icon .
- Enter your email address and Master Password, then click Log In.
Result: An active LastPass icon displays to indicate a successful login.
- Navigate to your desired site.
- Add the site back to your Vault by doing either of the following:To do this:
Do this: Add the site entry automatically - Enter your email address and password for the site and proceed to log in.
- When prompted by LastPass, click Add to save the site entry to your Vault.
Add the site entry manually - Enter your login credentials, but do not log in.
- Click the active LastPass icon , then go to Add item > Save All Entered Data at the bottom of the menu. Tip: For Internet Explorer users, click the active LastPass icon , then go to Tools > Save All Entered Data.
- All captured fields are displayed. If desired, enter more information and specify your desired settings for the item.
- Click Save when finished.

